Data privacy is becoming an important issue today. Therefore, it is now important for websites to have SSL support. For this reason, if your company or your own websites have options such as login mechanism, membership, customer data, etc., SSL support is required. For this, there are companies that provide many paid SSL certificate services and when it is looked at, it creates high costs. But if you don’t want to budget for this job and your system is WordPress, you can have SSL certificate free of charge thanks to Cloudflare. Now I will describe the steps required for this process, respectively.
Those who want to get detailed information about SSL can read this page. For the sections I will now explain, your site must already be integrated with Cloudflare. Assuming that this is done, I proceed to the activation of SSL certificate.
Activating Clouflare Flexible SSL
We select the Flexibles option from the SSL section on the Crypto tab in your Cloudflare account. You can see the exact location in the picture below.

We Make the Necessary Settings in WordPress
In order to use Cloudflare Flexible SSL in WordPress, we need to install 2 plugins.
WordPress HTTPS (SSL)
Cloudflare Flexible SSL
After installing and activating the 2 plugins above, you click the HTTPS menu from your WordPress admin panel, mark the Proxy setting as Yes and save the changes by saying “Save Changes”. I also share the screenshot with you so that there is no question mark on the screen.
Afterwards, you update your http address on your site with https by following the Settings> General menu in your WordPress administration panel.

If you have completed the steps so far as I described, SSL certificate must be activated for your site. But those who enter the address without adding https will continue to browse your site unsafe. To prevent this, we will use the Page Rules feature provided by Cloudflare to direct the users who do not come with an HTTPS request to the address that starts with https.
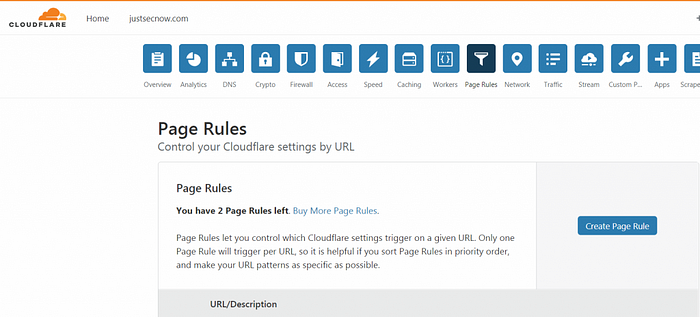
Cloudflare Page Rules Settings
You should click the Create Page Rule button on the page that opens by going to the Page Rules tab at the top from your Cloudflare user panel. In the picture below I have shown their exact location.

When you click the button, you will see a screen like the one below. In this screen, you will write your site address as http: //*.justsecnow.com/* in the part where the url will be written. Then you choose Add a Setting and select Always Use HTTPS. Then, you save the changes by clicking the Save and Deploy button.
When you have completed all the steps correctly, when you visit your site from the browser as below, the https protocol should be active and say it is safe with a message such as “Your connection to this site is hidden”.
